Het website formulier, een aspect binnen de website waar in mijn optiek vaak te weinig aandacht naar uit gaat en dat is zonde. Het komt ook geregeld voor dat ik een website review die helemaal geen formulieren op de website gebruikt, maar enkel een ‘mailto:’ link of een telefoonnummer.
Momenteel dient de website niet meer alleen als visitekaartje, men is zich er steeds meer van bewust dat de website een essentieel onderdeel is binnen de organisatie en een bijdrage aan de omzet kan leveren. Een website of aparte landingspagina kan bijv. ingezet worden als leadgenerator voor de sales afdeling. Daarnaast zijn er natuurlijk de webshops die volledig afhankelijk zijn van de webshop als verkoopmedium.
Gebruik een website formulier!
Voor alle websites; leadgeneratie, corporate, informatie, winkel of landingspagina geldt: gebruik formulieren!
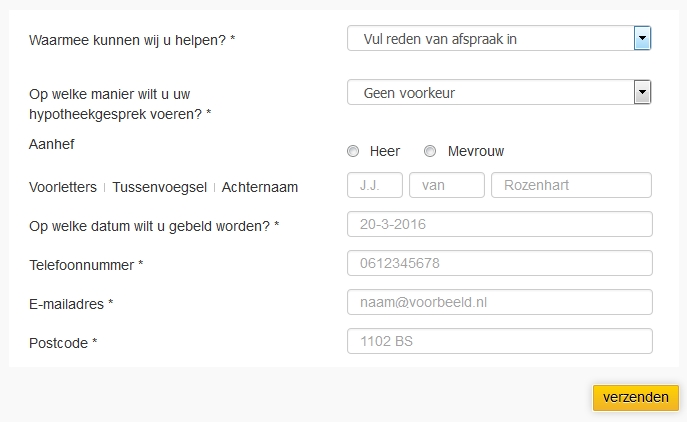
Het is een gebruiksvriendelijke manier om gegevens achter te laten, om contact op te nemen, om een afspraak in te plannen, om meer informatie op te vragen, om af te rekenen etc. “Maar ik heb toch al een telefoonnummer op mijn website?” Prima, maar niet iedereen zal direct de telefoon pakken en contact opnemen, het kan een drempel zijn, maar het kan ook zo zijn dat men die tijd niet heeft op dat moment. Een ‘Bel me terug’ afspraak inplannen via een formuliertje is dan een stuk prettiger en toegankelijker. Zie bijvoorbeeld het hypotheek formulier van de ABN Amro:

Wat ik ook mooi vind aan dit formulier is de voorbeeldtekst in de velden van het formulier. Dit maakt het voor iedereen gemakkelijk om in te vullen = hogere conversie.
Wees relevant en focus binnen het formulier
Zorg voor focus en relevantie binnen het formulier, kader het af. Als ik een whitepaper wil downloaden op een website of landingspagina en ik word gevraagd om mijn e-mailadres op te geven zodat ik het whitepaper per mail krijg toegestuurd, vind ik dat een relevante vraag. Ik zal daarom ook mijn e-mailadres opgeven zonder argwaan.
Echter, als ik ook word gevraagd (verplicht) om mijn adresgegevens op te geven, zonder verdere uitleg, ben ik niet bereid het formulier af te maken. Ik krijg argwaan en vind het een irrelevante vraag.
Zorg dus voor focus en relevantie. Zorg daarnaast voor duidelijke velden, een nette uitlijning en een duidelijke call-to-action button.
Vermijd complexe formulieren
Neem als uitgangspunt: iemand die het internet pas net ontdekt heeft, nog nooit eerder een formulier heeft ingevuld, gaat jouw website formulier invullen. Oftewel, maak je formulieren ‘hufter/monkey’ proof. Zorg dat je formulier zo ontzettend gemakkelijk is, dat bezoekers uit verschillende doelgroepen deze zonder problemen kunnen invullen.
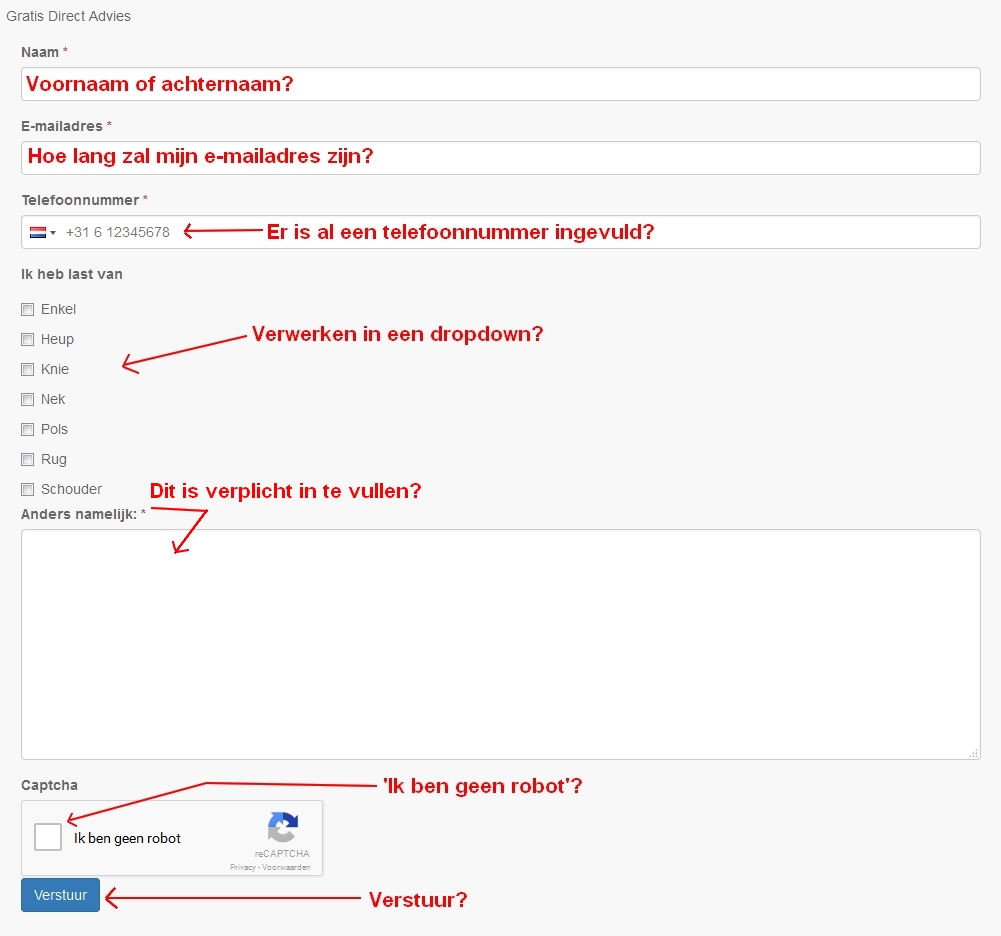
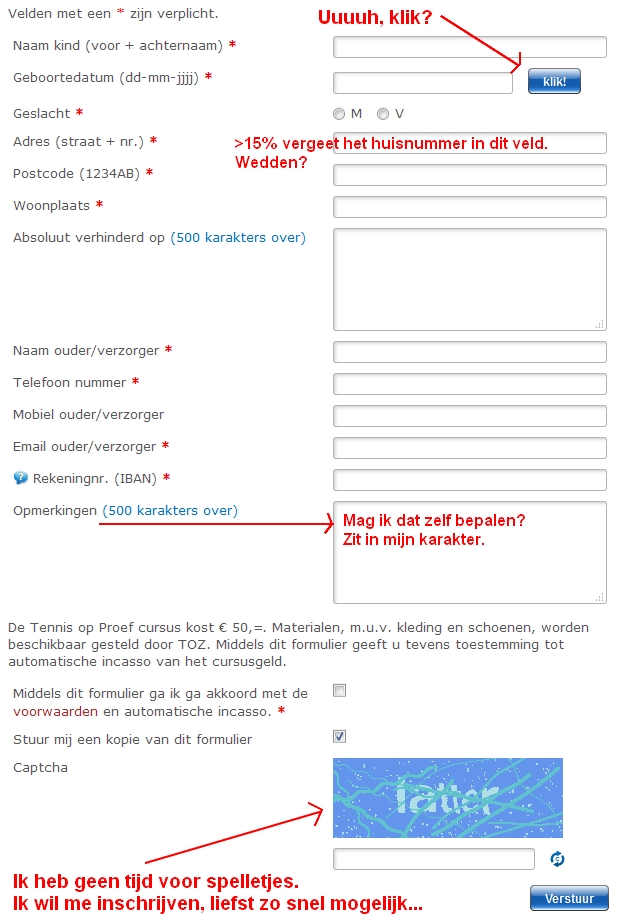
Een voorbeeld van een formulier waarbij gratis advies wordt aangeboden door een fysiotherapeut:
Design van formulier
Allereerst oogt het formulier niet gebruiksvriendelijk. Een enorm blok met lange en grote velden. Qua design kan het een stuk compacter wat het aantrekkelijker maakt om in te vullen. Vergelijk het eens met het formulier van de ABN Amro bovenaan, daar worden meer vragen gesteld en toch lijkt het formulier op het eerste oog aantrekkelijker om in te vullen.
In het ABN Amro formulier wordt dummy tekst in de velden weergegeven waardoor het nog duidelijker wordt, wat men dient in te vullen en op welke manier vooral. Deze dummy tekst wordt heel licht, transparant weergegeven waardoor het duidelijk is dat dit dummy tekst betreft. In mijn voorbeeld hierboven heeft het voorbeeld telefoonnummer dezelfde kleur en hierdoor dezelfde weergave als de velden die ik wel zelf invul. Natuurlijk, velen begrijpen dit wel, maar er zullen er ongetwijfeld een hoop zijn die hiermee de mist in gaan, zich gaan ergeren en het formulier niet afmaken. En dat is dan toch zonde van die € 4,- CPC (cost per click).
Keep it simple
De antwoorden onder ‘Ik heb last van’ staan allemaal onder elkaar uitgeschreven. Is het niet veel compacter, aantrekkelijker om dit te verwerken in een dropdown? Daarnaast vraag ik me af of ik één antwoord dien aan te kruisen of dat ik ook meerdere antwoorden kan aankruisen.
Ook weet niet iedereen dat een * achter een veld betekent dat dit veld verplicht is. Dat wordt ook nergens aangegeven in het formulier. Overigens is het open veld met ‘Anders namelijk’ verplicht en de keuzes daarboven niet. Niet echt logisch…
Dan komt de tekst ‘Captcha’ en ‘Ik ben geen robot’. Ik vermoed dat een ouder iemand hier volledig de weg kwijt raakt. Anderen zullen denken dat ze voor gek worden gehouden. Het is niet voor iedereen duidelijk wat een captcha is, wat een webrobot is en doet, waarom deze vraag wordt gesteld. Houd daar rekening mee.
Daarnaast is een captcha een absolute don’t, vaak werken captcha’s niet, zijn ze ook door een mens niet te lezen en kost het enorm veel tijd en irritatie. Er zijn genoeg andere, gebruiksvriendelijke, manieren om spammers te weren dan een captcha! Gebruik je toch een captcha, leg dan even uit wat het is.
Bevestiging
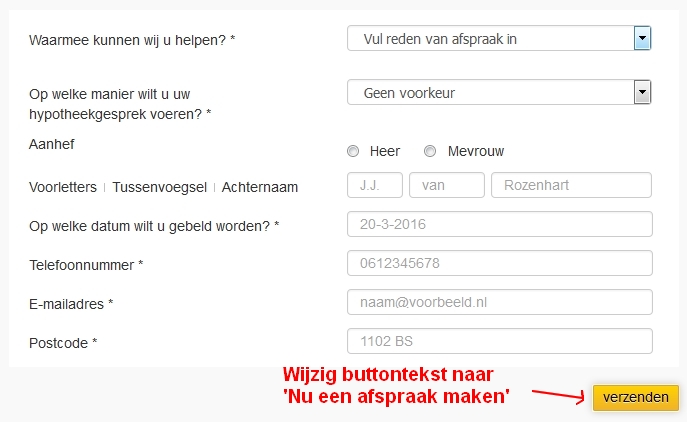
Tot slot de call-to-action button, in dit geval met de tekst ‘Verstuur’. Maak hier een relevante, aantrekkelijke, actiegerichte buttontekst van zoals ‘Ik wil gratis advies’. Dit draagt absoluut bij aan een hoger conversiepercentage. Er wordt in dit geval benadrukt wat je (gratis) krijgt. Daarnaast geeft het bevestiging en daar zijn wij mensen vaak naar op zoek.
Het formulier van de ABN Amro kan daar ook in verbeteren:
Formvalidation
Het hele formulier is ingevuld, kostte behoorlijk wat pijn en moeite, vervolgens klik je op de call-to-action onder het formulier om het formulier in te dienen en dan volgen er allemaal rode kruizen, alarmbellen dat er velden niet juist zijn ingevuld. Waarom vertel je me dat nu pas? Geef dat aan op het moment dat het specifieke veld niet juist wordt ingevuld! Niet achteraf.
Ik zie ook wel eens een formvalidation voorbij komen waar dan aangegeven staat ‘Dit veld is niet correct ingevuld’. Ok prima, maar wat is er dan precies niet goed ingevuld? Geef aan wat er niet goed gaat en hoe dit op te lossen is! Wees duidelijk!
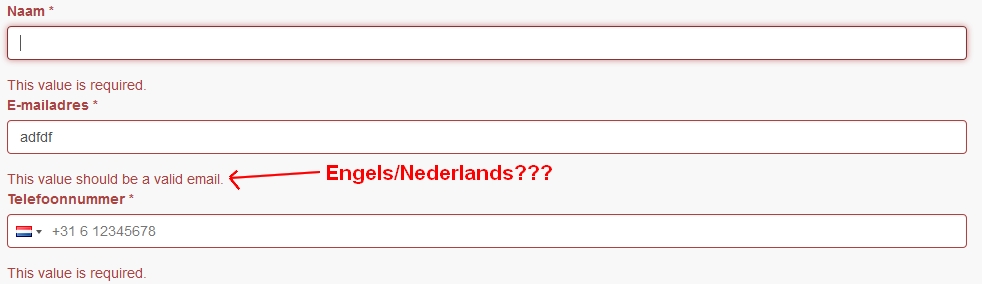
In het bovenstaande formulier van de fysiotherapeut kreeg ik de volgende formvalidation errors:
Waarom de vragen in het Nederlands stellen om vervolgens de errors in het Engels te gaan vermelden? Niet iedereen in Nederland spreekt voldoende Engels om dit te begrijpen…
Privacy
Alleen het woord al schrikt mensen af. Online is men zich er steeds meer bewust van gaan worden dat gegevens die ingevuld worden, privacygevoelig zijn en dus op een veilige manier ‘getransporteerd’ dienen te worden. Dat kan via een SSL verbinding, een beveiligde verbinding waarbij de data versleuteld wordt.
Voor webshops is het verplicht om het afrekenproces, daar waar privacygevoelige gegevens worden verstuurd, middels een SSL verbinding te beveiligen. Ik adviseer websites altijd om een SSL verbinding te hanteren, dit straalt vertrouwen en professionaliteit uit, daarnaast heeft een SSL verbinding voordelen op SEO gebied.

Hoeveelheid velden van formulier
Hier is al veel over geschreven. Over het algemeen werd altijd de volgende stelregel aangehouden: hoe minder velden, hoe hoger het conversiepercentage. Vaak, na testen en meten, blijkt dit ook het geval te zijn.
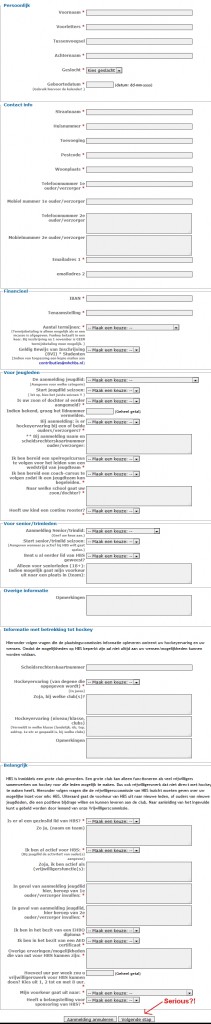
Een formulier dat er bijvoorbeeld op deze manier uit ziet kost zeeën van tijd om in te vullen, doet de moed van de bezoeker in de schoenen zakken en is (op zijn zachtst gezegd) voor verbetering vatbaar:

Serious? Nadat ik een uur kwijt ben geweest om al deze velden in te vullen, bestaat er nog een ‘Volgende stap’?
Bij bovenstaande twee formulieren is het vanzelfsprekend dat ze over te veel velden beschikken, deze formulieren kun je veel beter opdelen en voorzien van een ‘progress bar’ zodat men weet waar men zich bevindt in het proces. Dit zie je tegenwoordig ook veel terugkomen bij zogenaamde ‘checkout forms’, afrekenpagina’s op webshops.
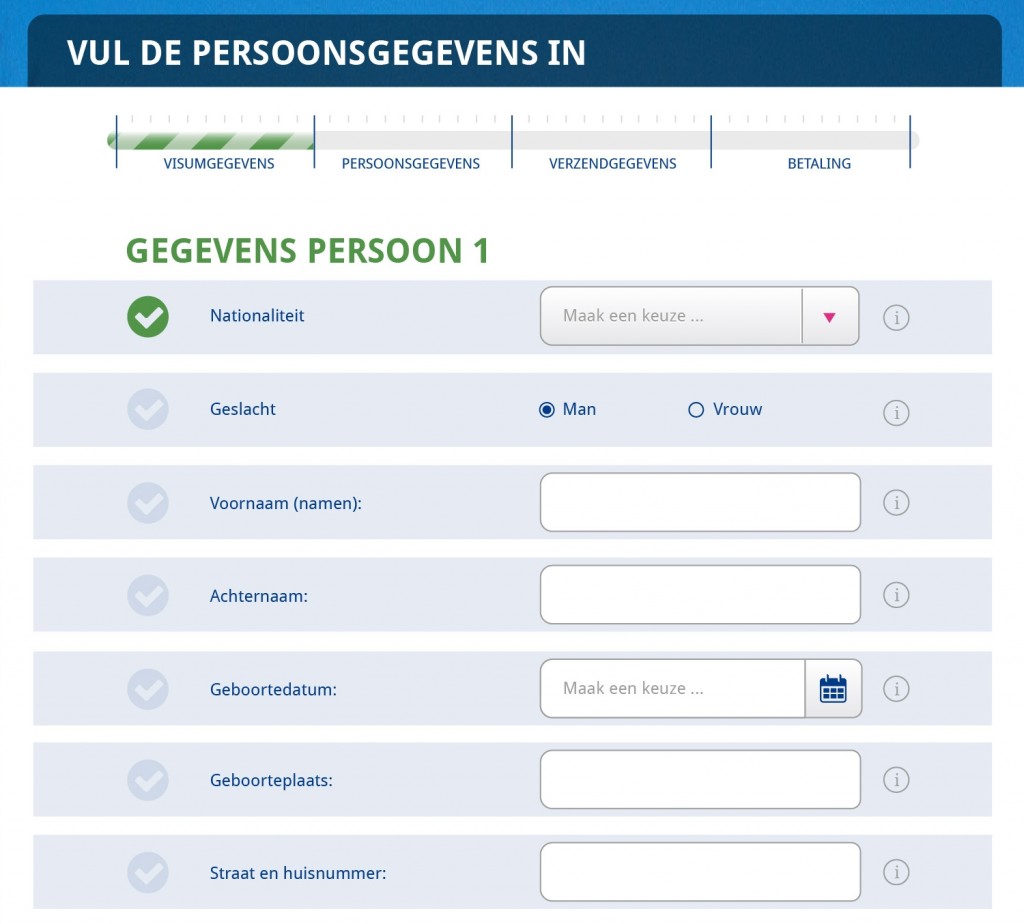
Zo heb ik voor een website waarbij visa gekocht kunnen worden, een formulier ontworpen waarbij de enorme hoeveelheid benodigde gegevens opgedeeld worden in stukjes met een duidelijke ‘progress bar’ daarboven. Daarnaast speel ik in op ‘bevestiging’ en op ‘ik ben goed bezig’ door groene vinkjes te plaatsen als men een veld juist heeft ingevuld. Dit stimuleert de drang om het formulier, wat toch enige tijd kost, succesvol af te ronden.
Dit ’trucje’ heb ik afgekeken van New York Pizza:
Mijn ‘visum aanvragen’ formulier:
Mocht een veld niet duidelijk zijn kan men op het informatie icoontje achter het veld klikken om extra uitleg te krijgen. Het geboortedatum veld heeft een gebruiksvriendelijke kalender zodat dit zowel op mobiel als desktop gemakkelijk in te vullen is.
Conversiepercentage van deze website? Gaat richting de 15%…
Minder velden is meer conversie?
Vaak wel, maar lang niet altijd. Het is afhankelijk van de aanbieder van het formulier en het type product of dienst. Voor de aanvraag van een hypotheek bij een bank of het aanvragen van een gemeentelijke toeslag is men bereid veel meer velden in te vullen dan bij het downloaden van een whitepaper bijvoorbeeld.
Het artikel ‘Should You Really Reduce Form Fields‘ is een absolute aanrader.
Testen, meten, testen, meten!
Ieder formulier is anders, iedere website is anders, doelgroepen, producten, diensten verschillen waardoor elk formulier anders converteert. Wat werkt voor een specifiek formulier op een bepaalde website, hoeft niet per definitie ook te werken voor een formulier op een andere website.
Het is van wezenlijk belang om de gebruikte formulieren op de website meetbaar te maken, zodat inzichtelijk is waar zich problemen voordoen in het formulier, waar men afhaakt in het formulier, hoe lang men doet over het invullen van een specifiek veld etc. Op die manier creëer je een 0-meting en van daaruit kun je A/B testen opzetten en conversiepercentages optimaliseren.
Hier zijn verschillende tools voor. Ik prefereer de volgende:
- Google Analytics funnels (trechterweergave)
- Form Abandonment Tracking voor WordPress plugin
- Hotjar form tracking en screen recordings
- A/B Testing Software Visual Website Optimizer
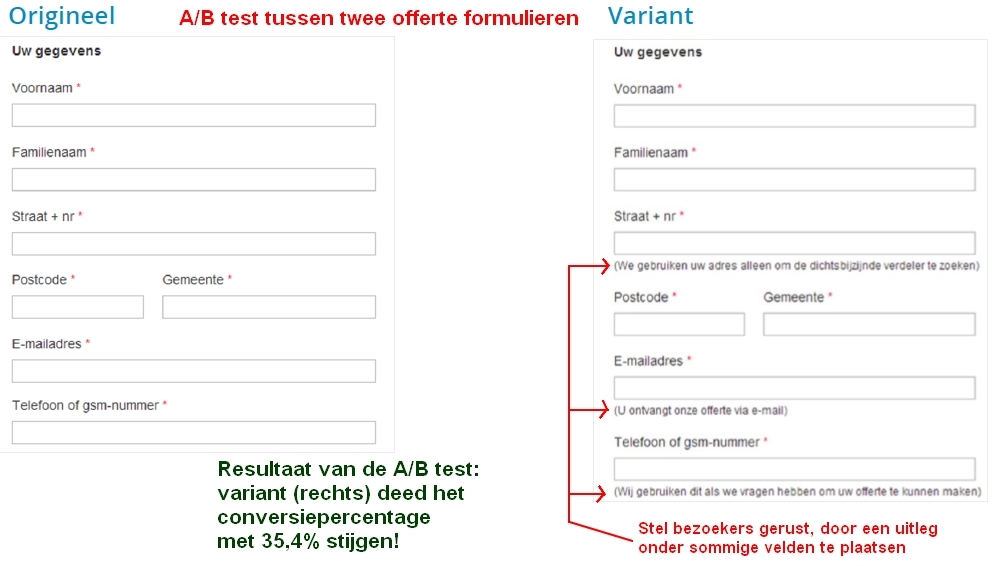
Voorbeeld van een A/B test:
Samenvattend
- Gebruik formulieren op je website!
- Keep it simple. Geef uitleg waar nodig.
- Zorg voor relevante vragen, vraag niet meer dan nodig.
- Zorg voor bevestiging, bijv. door middel van de groene vinkjes.
- Zorg dat de call-to-action tekst in de button duidelijk en actiegericht is.
- Zorg voor een logische formvalidation, in-line, niet achteraf.
- Vermijd captcha’s!
- Hanteer een versleutelde SSL verbinding.
- Overweeg een live chat functie tijdens invullen formulier.
- Hanteer de juiste ’tone of voice’ aansluitend op doelgroep.
- Overweeg het formulier op te delen in meerdere stappen.
- Hanteer een ‘progress bar’.
- Zorg voor een aantrekkelijk design.
- Denk aan de gebruiksvriendelijkheid op mobile!
- Geef verplichte en optionele velden duidelijk aan.
- Blijf meten, testen en optimaliseren!
Aanraders:
Relevante artikelen
1 Reactie op Website formulieren: do’s en don’ts
Geef een reactie
Tim Beeren
”Een opgever wint nooit en een winnaar geeft nooit op.”





























































Ik mis nog 1 ding…Ik krijg tegenwoordig veel mailing met mensen die mijn website gebruiken om iets te verkopen…hoe kan ik deze mensen weten? Toch met iets van ” ik ben geen robot”?