Binnen het vakgebied zoekmachine optimalisatie (of SEO), wordt er vaak veel aandacht besteed aan content ontwikkeling en linkbuilding. Met content ontwikkeling bedoel ik hier teksten, geschreven door een copywriter. Goede SEO teksten zijn essentieel voor een goede vindbaarheid, maar SEO voor afbeeldingen wordt vaak ondergewaardeerd. Aan te raden is om teksten aan te vullen met afbeeldingen die ook weer geoptimaliseerd zijn op SEO gebied.
Waarom afbeeldingen voor SEO optimaliseren?
Hieronder de belangrijkste redenen.
- Voor informatie voorziening aan de webcrawlers (robots) van zoekmachines. Hierdoor weet de crawler waar de afbeelding en waar de webpagina over gaat. Als de inhoud en context duidelijk wordt, kan er beter gematcht worden met zoektermen.
- Als de afbeelding niet juist inlaadt of men heeft afbeeldingen uit staan (blinden en slechtzienden), dan wordt de zogenaamde alt-tekst (of alt tag) weergegeven.
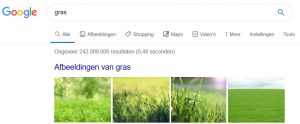
- Voor vindbaarheid in de afbeeldingen index van de zoekmachine. Zoekmachine Google laadt soms zelfs afbeeldingen in tussen de zoekresultaten op een prominente positie. Bij een hoge ranking, zorgt dit voor veel extra verkeer:
Bestandsnaam, Title tag en Alt tag: SEO invulling afbeeldingen
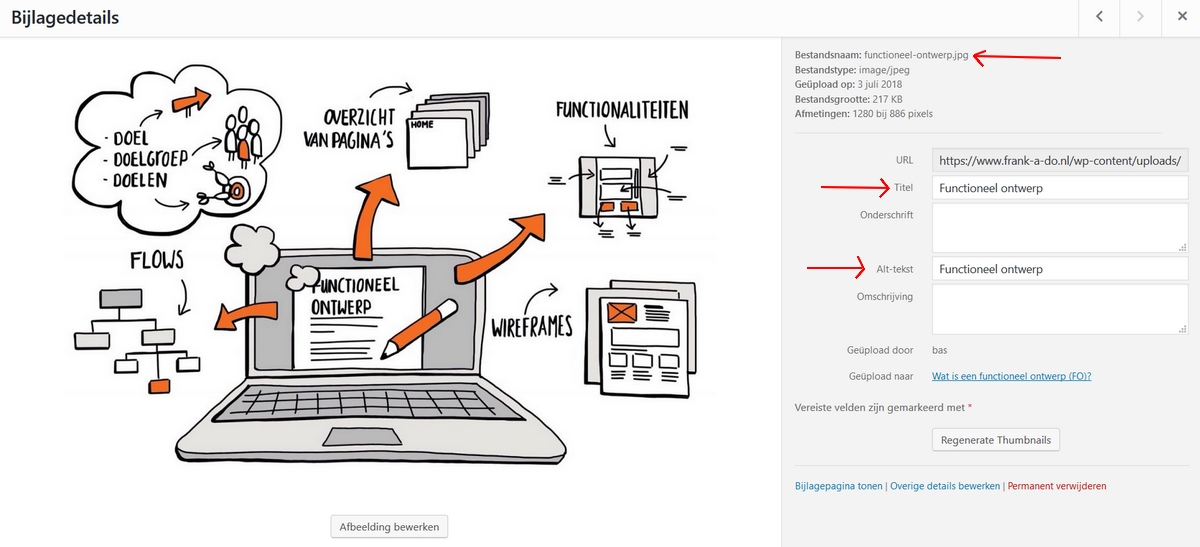
De bestandsnaam, de title tag en de alt tag zijn dé SEO factoren bij een afbeelding. Zorg dat deze drie altijd netjes ingevuld worden. Binnen WordPress kan dat op de volgende manier:
De bestandsnaam van de afbeelding dien je vooraf (voordat je de afbeelding uploadt) aan te passen. Maak daar een SEO vriendelijke bestandsnaam van. In bovenstaand voorbeeld is gekozen voor ‘functioneel-ontwerp’. De bestandsextensie .jpg wordt automatisch toegevoegd. Spaties worden vaak automatisch omgezet naar koppeltekens. Aan te raden is om afbeeldingen altijd te uploaden met koppeltekens in plaats van spaties. Soms gaat het systeem er bij het uploaden %-tekens van maken en dat is dan weer minder SEO vriendelijk.
De titel en de alt-tekst kunnen hetzelfde zijn. De titel wordt in sommige browsers getoond als er met de muis over de afbeelding wordt genavigeerd (hover) en de alt-tekst wordt weergegeven in geval van het niet laden van de afbeelding of wanneer deze zijn uitgezet.
Beiden geven de webcrawler informatie over de afbeelding, die de zoekmachine weer kan gebruiken om de afbeelding te matchen met een zoekopdracht in de afbeeldingen index. Vul hier dus bepaalde SEO keywords in die relevant zijn aan de afbeelding voor een optimale vindbaarheid.
Houd dit wel relevant en ga niet overdrijven door een enorme hoeveelheid zoekwoorden toe te voegen. Google is niet gek en heeft gauw genoeg door wanneer er ‘keyword spam’ plaatsvindt.
Zo ziet dit er code-technisch uit in WordPress:
<img aria-describedby=”caption-attachment-686″ class=”wp-image-686″ src=”https://www.frank-a-do.nl/wp-content/uploads/2014/10/functioneel-ontwerp.jpg” alt=”Functioneel ontwerp” width=”600″ height=”415″>
Je ziet dat de bestandsnaam src=”https://www.frank-a-do.nl/wp-content/uploads/2014/10/functioneel-ontwerp.jpg” en de alt=”Afbeelding SEO optimalisatie WordPress” netjes terugkomen in de broncode. De title tag wordt, sinds een paar updates geleden, niet meer ingeladen in de broncode van WordPress. Naar alle waarschijnlijkheid omdat vooral de alt tag en de bestandsnaam het belangrijkst zijn. Het kan geen kwaad om de title tag alsnog in te vullen in de backend.
De beschrijving is puur voor eigen gebruik en voegt SEO-technisch weinig toe. Het onderschrift (caption) kun je invullen waardoor er tekst onder de afbeelding komt te staan. Bijvoorbeeld de bron.
Vindbaarheid in de Google afbeeldingen index
De SEO invulling in bovenstaande afbeelding heeft zijn vruchten afgeworpen. De afbeelding scoort op het zoekwoord ‘functioneel ontwerp’ een positie 1 in de afbeeldingen index van Google. Dit levert toch behoorlijk wat extra bezoekers op iedere maand. De tijdsinspanning voor het optimaliseren van de afbeelding is minimaal geweest en het resultaat maximaal.
Optimaliseer je logo!
Het logo van een website wordt vrijwel altijd op iedere pagina van de website getoond en is dus een belangrijk onderdeel. Zorg er dan ook voor dat deze afbeelding ook een juiste SEO optimalisatie kent. In veel gevallen mist deze de alt tag of krijgt deze de bestandsnaam ‘logo.png’ mee. Dat is zonde.
Context van de afbeelding
De context van de afbeelding is ook erg belangrijk op gebied van SEO. De tekst rondom de afbeelding is veelzeggend voor een afbeelding en daarom zal Google dit ook meenemen in de manier waarop hij de afbeelding matcht met een zoekopdracht. Zorg dus voor afbeeldingen die relevant zijn voor de tekst die eromheen staat. Dit spreekt voor zich.
Een aanrader om te lezen over dit onderwerp:
Relevante artikelen
Tim Beeren
”Een opgever wint nooit en een winnaar geeft nooit op.”